Bagi mereka yang bergelut dalam pengelolaan website, tentu saja sudah tidak asing lagi dengan plugin AMP. Namun, tidak semua orang tahu bagaimana cara setting plugin AMP dan apa saja fungsinya.
Untuk itu, di dalam artikel ini kita akan membahas panjang lebar terkait cara setting dan memahami fungsi terbaik dari plugin AMP. Jadi, simak hingga selesai!
Apa itu Plugin AMP?
Plugin AMP adalah plugin WordPress yang membantu dalam mengoptimalkan situs web WordPress agar memenuhi standar Accelerated Mobile Pages (AMP).
AMP adalah sebuah inisiatif open source yang bertujuan untuk meningkatkan kecepatan dan kinerja situs web pada perangkat mobile.
Dengan menggunakan plugin AMP, situs web WordPress dapat dikonfigurasi untuk menghasilkan versi AMP dari halaman web yang memuat konten dengan lebih cepat pada perangkat mobile.
Plugin AMP menyediakan fitur-fitur seperti pengaturan template AMP, validasi AMP otomatis, dan pilihan konfigurasi situs.
Plugin ini membantu dalam menyiapkan halaman web agar memenuhi persyaratan teknis dan kualitas dari AMP Project.
Dengan demikian, situs web Anda dapat memberikan pengalaman pengguna yang lebih baik pada perangkat mobile, meningkatkan kecepatan loading dan membantu meningkatkan SEO situs web Anda.
Baca Juga : Mobile Speed Score, Seberapa Penting Untuk Website Anda?
Tutorial Cara Menginstal Plugin AMP pada Website
Sebelum membahas cara setting plugin AMP, tentu saja kita perlu untuk menginstal plugin AMP pada website WordPress.
Nah, berikut ini adalah cara yang bisa Anda ikuti:
- Pertama-tama, pastikan bahwa Anda telah memiliki situs web WordPress yang sudah di-hosting dan login ke dashboard WordPress Anda.
- Selanjutnya, cari menu “Plugins” pada sidebar kiri dashboard WordPress Anda dan klik “Add New/Tambah Baru“.

- Pada halaman “Add Plugins“, cari kolom pencarian dan ketik “AMP” pada kolom tersebut.
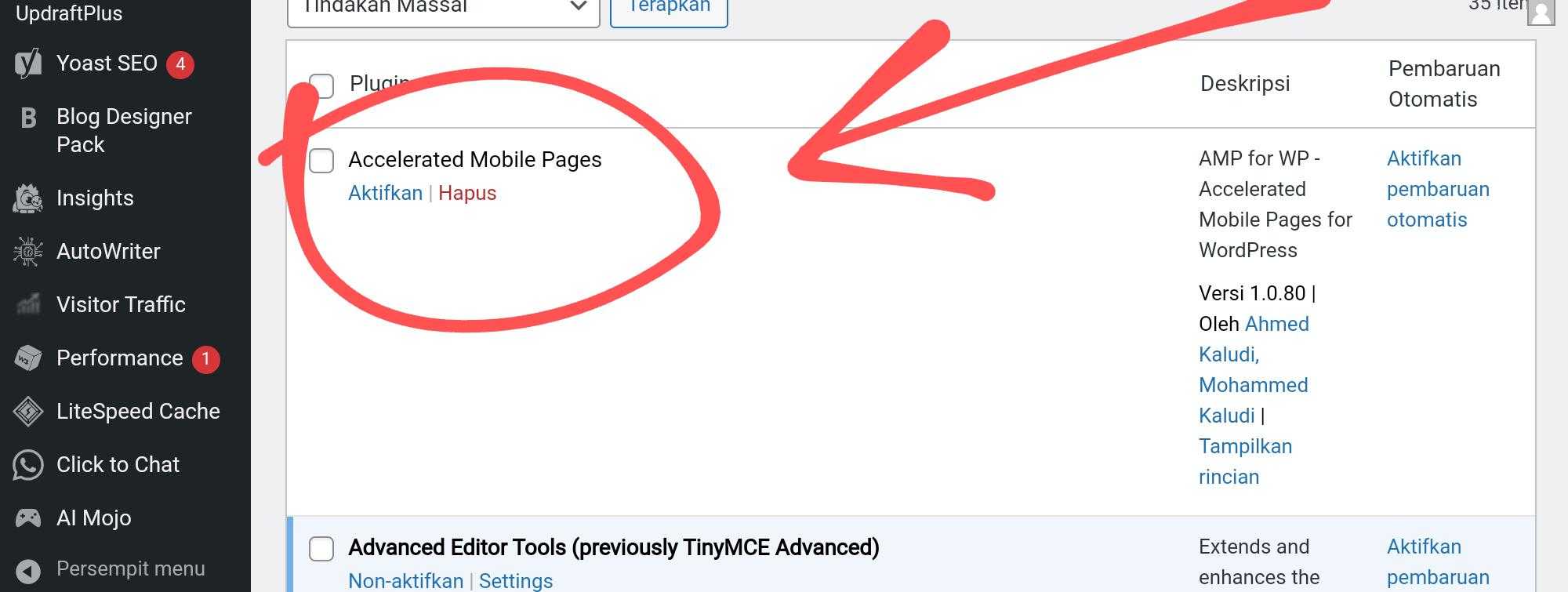
- Setelah itu, plugin AMP yang tersedia akan muncul dan pilih plugin “AMP for WP – Accelerated Mobile Pages” dari developer “Ahmed Kaludi, Mohammed Kaludi“.

- Klik tombol “Install Now” untuk menginstal plugin AMP pada situs web WordPress Anda.
- Tunggu beberapa saat hingga proses instalasi selesai dan kemudian klik tombol “Activate” untuk mengaktifkan plugin AMP pada situs web Anda.
- Setelah itu, Anda dapat mengkonfigurasi plugin AMP dengan mengklik menu “AMP” pada sidebar kiri dashboard WordPress Anda.
- Pada halaman “AMP“, Anda akan menemukan beberapa opsi konfigurasi yang dapat Anda atur sesuai dengan kebutuhan Anda.
- Sebagai contoh, Anda dapat mengkonfigurasi tampilan situs web Anda pada versi AMP, seperti warna tema, tata letak, dan jenis font.
- Selain itu, Anda dapat mengatur metode navigasi pada halaman AMP, seperti menu navigasi, logo, dan lain sebagainya.
- Setelah Anda selesai mengatur konfigurasi plugin AMP pada situs web WordPress Anda, klik tombol “Save Changes” untuk menyimpan perubahan konfigurasi Anda.
- Sekarang situs web Anda sudah terinstal dan dikonfigurasi plugin AMP, halaman web Anda akan dioptimalkan untuk kecepatan loading yang lebih cepat dan memberikan pengalaman pengguna yang lebih baik pada perangkat mobile.
Demikianlah tutorial cara menginstal plugin AMP pada situs web WordPress.
Dengan mengikuti langkah-langkah di atas, Anda dapat mempercepat kecepatan loading halaman web dan meningkatkan pengalaman pengguna pada perangkat mobile.
Bagaimana Cara Setting Plugin AMP?
Untuk bisa menggunakan plugin AMP, tentu saja ada beberapa pengaturan yang harus Anda lakukan.
Nah, di bawah ini akan kami jelaskan beberapa settingan-setingannya:
1. Mempersiapkan Web untuk Bisa Menggunakan Plugin AMP
Berikut adalah panduan untuk menyiapkan website Anda agar dapat menggunakan plugin AMP:
- Pertama-tama, pastikan bahwa website Anda menggunakan platform WordPress.
- Pastikan bahwa versi WordPress yang Anda gunakan adalah versi terbaru untuk memastikan ketersediaan fitur terbaru yang dapat mendukung penggunaan plugin AMP.
- Pilih tema WordPress yang mendukung AMP. Beberapa tema WordPress terbaru sudah dilengkapi dengan fitur AMP bawaan. Jika tema yang digunakan belum mendukung AMP, Anda dapat mencari tema WordPress yang mendukung AMP atau menggunakan plugin AMP yang dapat memperbaiki kesalahan tema yang tidak mendukung AMP.
- Pastikan website Anda memenuhi standar AMP. AMP memerlukan standar HTML dan CSS yang sangat spesifik untuk mengoptimalkan kecepatan dan performa website Anda. Anda dapat menggunakan tool validasi AMP untuk memeriksa apakah website Anda memenuhi standar AMP.
- Pastikan bahwa semua plugin yang digunakan pada website Anda kompatibel dengan AMP. Beberapa plugin mungkin tidak kompatibel dengan AMP, sehingga memerlukan perubahan atau penghapusan plugin tersebut untuk memastikan kompatibilitas dengan AMP.
- Pasang plugin AMP di website Anda. Setelah memastikan semua persyaratan di atas terpenuhi, pasang plugin AMP dari sumber yang terpercaya seperti halaman resmi plugin di WordPress.org.
- Aktifkan dan konfigurasikan plugin AMP sesuai kebutuhan website Anda. Konfigurasi ini termasuk menentukan halaman atau jenis konten yang akan menggunakan fitur AMP, menentukan tampilan website pada halaman AMP, dan memastikan ketersediaan konten yang diperlukan pada halaman AMP.
2. Cara Mengaktifkan Plugin AMP
Berikut adalah panduan dalam bentuk poin untuk mengaktifkan plugin AMP di WordPress, disertai dengan kata transisi pada setiap kalimatnya:
- Pastikan bahwa plugin AMP yang ingin Anda aktifkan sudah terinstal di website WordPress Anda.
- Kemudian, buka dashboard admin WordPress dan klik menu “Plugin“.
- Klik tombol “Aktifkan” pada plugin AMP yang ingin Anda gunakan.

- Setelah plugin berhasil diaktifkan, periksa halaman plugin untuk memastikan bahwa pengaturan dasar telah dikonfigurasi dengan benar.
3. Mengelola Pilihan Konfigurasi AMP for WP – Accelerated Mobile Pages
Berikut adalah cara setting plugin AMP untuk mengelola pilihan konfigurasi plugin AMP for WP – Accelerated Mobile Pages:
- Buka dashboard admin WordPress Anda dan klik menu “AMP“.
- Klik submenu “Pengaturan” untuk membuka halaman konfigurasi plugin AMP.
- Pilih “Umum/General” untuk melihat pilihan konfigurasi umum. Di sini, Anda dapat mengonfigurasi judul halaman AMP, logo, deskripsi halaman, dan banyak lagi.

- Pilih “Desain” untuk melihat pilihan konfigurasi desain halaman AMP. Di sini, Anda dapat mengubah warna latar belakang, warna teks, dan banyak lagi.
- Pilih “Halaman/Pages” untuk melihat pilihan konfigurasi halaman AMP. Di sini, Anda dapat memilih jenis halaman apa yang ingin ditampilkan dalam format AMP, menambahkan kode header dan footer ke halaman AMP, dan banyak lagi.
- Pilih “Analytics” untuk melihat pilihan konfigurasi analitik halaman AMP. Di sini, Anda dapat menambahkan kode pelacakan Google Analytics ke halaman AMP dan melacak performa halaman AMP di Google Analytics.

- Pilih “SEO” untuk melihat pilihan konfigurasi SEO halaman AMP. Di sini, Anda dapat mengoptimalkan judul halaman, deskripsi, gambar, dan banyak lagi untuk tampilan di hasil pencarian Google.
- Pilih “Extention” untuk melihat pilihan konfigurasi integrasi dengan plugin lain. Di sini, Anda dapat mengonfigurasi integrasi dengan plugin, Polylang, WooCommerce, plugin Yoast SEO, dan banyak lagi.
- Pilih “API” untuk melihat pilihan konfigurasi API halaman AMP. Di sini, Anda dapat mengonfigurasi API halaman AMP untuk integrasi dengan layanan pihak ketiga atau untuk mengoptimalkan pengalaman pengguna pada halaman AMP.
- Setelah selesai mengonfigurasi pilihan yang diinginkan, jangan lupa untuk menyimpan pengaturan dengan mengklik tombol “Simpan Perubahan” di bagian bawah halaman.
4. Tutorial Cara Menyesuaikan Tampilan AMP for WP – Accelerated Mobile Pages
Cara setting plugin AMP untuk menyesuaikan tampilan AMP for WP dapat dilakukan dengan beberapa langkah berikut:
- Pertama-tama, masuklah ke dashboard WordPress Anda dan pilih opsi AMP di bagian samping.
- Kemudian, klik opsi “Design” untuk mengakses opsi pengaturan desain.

- Selanjutnya, pilih opsi “Theme” untuk melihat opsi tata letak template yang tersedia.
- Pada bagian lainnya, Anda juga dapat menyesuaikan berbagai aspek tampilan, seperti header, home page hingga footer.

- Anda juga dapat menambahkan logo dan ikon situs Anda.
- Jangan lupa untuk menyimpan setiap perubahan yang telah Anda lakukan dengan menekan tombol “Save” atau “Publish“.
- Setelah menyelesaikan pengaturan desain, pastikan untuk melakukan tes AMP untuk memastikan bahwa situs Anda telah dioptimalkan dengan benar.
5. Cara Membuat Halaman AMP Khusus dengan Plugin AMP
Berikut ini adalah cara setting plugin AMP untuk membuat halaman AMP khusus dengan plugin AMP:
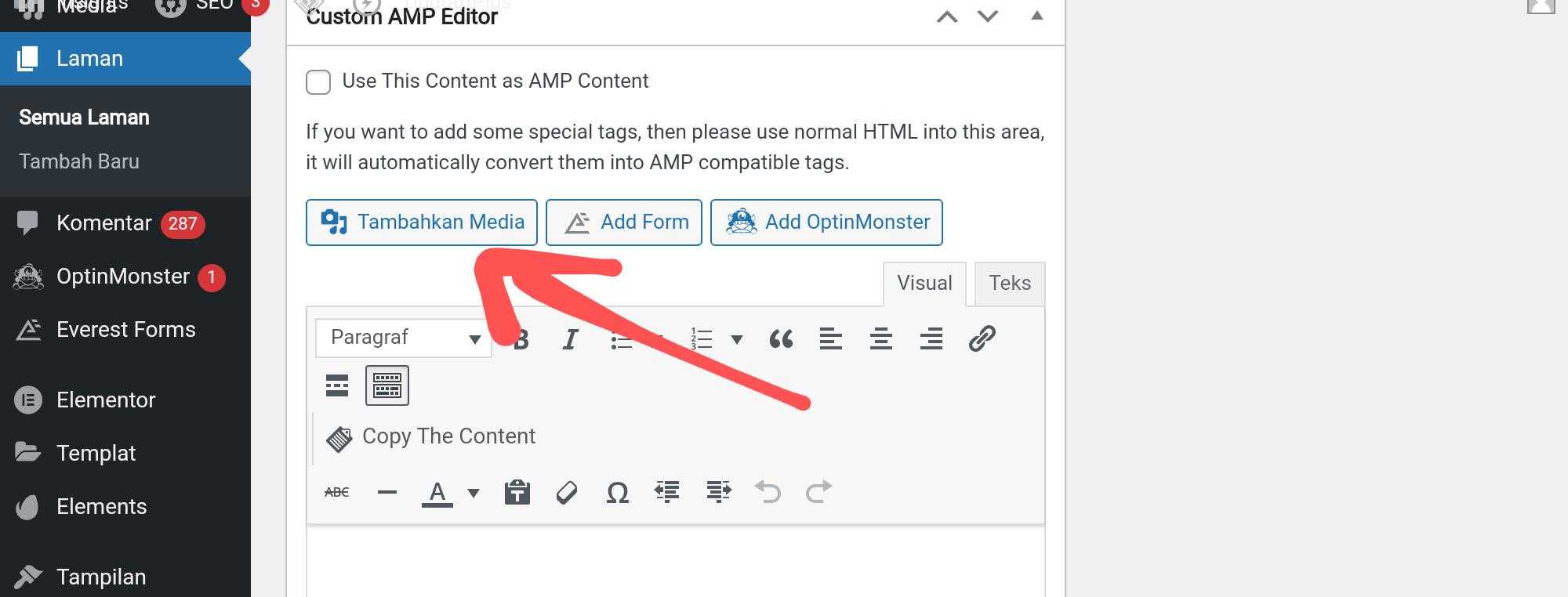
- Pertama, buka editor halaman WordPress, lalu buat sebuah halaman baru dan beri nama pada halaman tersebut. Setelah itu, klik tombol “Custom AMP” di bawah halaman tersebut.

- Setelah itu, Anda bisa mulai menambahkan konten ke halaman AMP Anda.
- Untuk memastikan halaman AMP Anda teroptimasi dengan baik, pastikan untuk memperhatikan tag HTML yang digunakan di dalam konten. Gunakan tag yang sesuai dan pastikan konten terlihat seperti yang diinginkan.
- Pastikan juga untuk mengoptimalkan gambar di halaman AMP Anda.

- Setelah selesai mengedit halaman AMP, klik tombol “Preview” untuk melihat tampilan halaman Anda. Jika Anda puas dengan tampilannya, klik tombol “Publish” untuk mempublikasikan halaman AMP Anda.
- Terakhir, pastikan untuk memeriksa kembali halaman AMP Anda secara berkala untuk memastikan bahwa halaman tersebut terus dioptimalkan dengan baik dan tetap sesuai dengan kebutuhan situs web Anda. Gunakan kata transisi seperti “secara teratur” ketika mengingatkan diri sendiri untuk melakukan pemeriksaan berkala.
Dengan mengikuti langkah-langkah di atas dan menggunakan kata transisi yang sesuai, Anda dapat membuat halaman AMP khusus dengan mudah dan efektif menggunakan plugin AMP.
Mengapa Plugin AMP Penting untuk Website?
Seperti yang sudah kita tahu, plugin AMP menjadi sangat penting untuk website, terutama bagi pemilik bisnis online.
Untuk itu, setelah membahas cara setting plugin AMP, kita perlu tahu mengapa plugin ini sangat penting untuk websit.
1. Mengurangi Waktu Loading Website
Pertama, plugin AMP sangat penting untuk website karena dapat mengurangi waktu loading website.
Waktu loading website yang lama dapat menyebabkan pengunjung website menjadi tidak sabar dan meninggalkan website Anda.
Dengan menggunakan plugin AMP, website Anda dapat dimuat dengan lebih cepat karena plugin AMP dapat mengoptimalkan dan mengurangi ukuran file pada website.
2. Meningkatkan Traffic Website
Kedua, plugin AMP sangat penting untuk meningkatkan traffic website.
Plugin AMP dapat membantu website Anda untuk tampil pada hasil pencarian di Google karena Google memberikan prioritas pada website yang menggunakan AMP.
Dengan demikian, website Anda akan lebih mudah ditemukan oleh pengunjung website sehingga dapat meningkatkan traffic website Anda.
3. Meningkatkan Pengalaman Pengguna
Ketiga, plugin AMP sangat penting untuk meningkatkan pengalaman pengguna. Dengan menggunakan plugin AMP, website Anda akan lebih mudah diakses dan dinavigasi oleh pengunjung website.
Selain itu, website Anda juga akan terlihat lebih menarik karena tampilannya yang bersih dan sederhana.
Hal ini akan membuat pengunjung website lebih betah dan meningkatkan pengalaman pengguna.
4. Meningkatkan Konversi Penjualan
Keempat, jika benar dalam melakukan cara setting plugin AMP, maka plugin ini dapat meningkatkan konversi penjualan.
Dengan menggunakan plugin AMP, website Anda akan memiliki performa yang lebih baik sehingga dapat meningkatkan kepercayaan pengunjung website.
Hal ini akan mempengaruhi keputusan pengunjung website untuk membeli produk atau jasa yang Anda tawarkan.
Dengan demikian, penggunaan plugin AMP dapat membantu meningkatkan konversi penjualan pada bisnis online Anda.
5. Mudah Dalam Penggunaannya
Kelima, plugin AMP sangat mudah digunakan. Anda tidak perlu memiliki pengetahuan khusus tentang coding atau desain website untuk dapat menggunakan plugin AMP.
Plugin AMP dapat digunakan pada berbagai jenis platform website, sehingga dapat memudahkan Anda dalam mengoptimalkan performa website Anda.
Daftar Rekomendasi Plugin AMP untuk WordPress Terbaik

Dalam upaya untuk mempercepat waktu loading situs, terkadang dapat menjadi sebuah tantangan bagi para pengguna WordPress.
Oleh karena itu, setelah membahas cara setting plugin AMP, kami juga akan merekomendasikan 5 plugin AMP terbaik untuk WordPress.
1. AMP for WP
Plugin pertama yang kami rekomendasikan adalah AMP for WP. Plugin ini adalah salah satu plugin AMP terbaik untuk WordPress yang akan membantu Anda untuk membuat versi AMP untuk setiap halaman situs Anda dengan mudah.
Selain itu, plugin ini juga memungkinkan Anda untuk memasang fitur-fitur tambahan, seperti Google Analytics, Google Adsense, dan banyak lagi.
2. WP AMP
Selanjutnya, WP AMP merupakan plugin AMP terbaik yang menyediakan fitur tambahan yang lengkap bagi pengguna WordPress.
Plugin ini memungkinkan Anda untuk membuat halaman AMP yang sepenuhnya responsif dengan dukungan gambar, video, dan konten multimedia lainnya. Selain itu, WP AMP juga menawarkan dukungan yang kuat bagi SEO.
3. AMP for WP – Accelerated Mobile Pages
Ketiga, plugin yang kami rekomendasikan adalah AMP for WP – Accelerated Mobile Pages. Plugin ini adalah pilihan yang tepat bagi pengguna yang ingin membuat situs AMP dengan cepat dan mudah.
Plugin ini memiliki fitur-fitur seperti validasi AMP, editor halaman visual, serta dukungan untuk berbagai jenis konten.
4. AMP
Plugin AMP selanjutnya yang bisa Anda coba adalah AMP by Automattic.
Plugin ini menawarkan fitur yang sederhana dan mudah digunakan, namun tetap memberikan dukungan penuh bagi situs Anda.
Selain itu, plugin ini juga menyediakan template AMP yang bisa Anda pilih sesuai dengan kebutuhan Anda.
5. Glue for Yoast SEO & AMP
Plugin AMP terakhir yang kami rekomendasikan adalah Glue for Yoast SEO & AMP.
Plugin ini merupakan gabungan dari plugin AMP dan plugin SEO terbaik untuk WordPress, yakni Yoast SEO.
Dengan menggunakan plugin ini, Anda bisa membuat halaman AMP yang SEO-friendly dan mudah digunakan oleh pengunjung.
Penutup
Dari pembahasan di atas, dapat disimpulkan bahwa cara setting plugin AMP dan penggunaannya sangat penting bagi pemilik bisnis online.
Plugin AMP dapat membantu mengurangi waktu loading website, meningkatkan traffic website, meningkatkan pengalaman pengguna, meningkatkan konversi penjualan, serta mudah dalam penggunaannya.






